Vercel and Netlify are both popular platforms used to deploy and host Jamstack websites. They connect to your git repository (both support GitHub, Gitlab and Bitbucket), and automatically deploy any changes you push to the repository. They also have handy features to roll back sites to an earlier build, or preview new changes before publishing them to the live website.
The main thing that distinguishes Netlify and Vercel from other hosts like Heroku, is that they are mostly focused on serverless deployment of static sites. These two terms deserve some explaining:
What is a static site?
With a traditional website, when a visitor requests a page, the server does some work to put together the relevant code and assets like images into the finished page, and only then sends it to the visitor. With a static site, this work of generating the page is done at "build time" i.e. when the developer makes some changes to the site. Having the pages generated in advance means they can be immediately sent to the visitor on request, improving the page loading speed.
What is serverless deployment?
Since the pages are generated in advance at build time, we no longer need a server to do that work each time someone requests a page. This allows us to instead using something called an edge network. An edge network can host your websites files in many locations, and serve them to the visitor from whichever location is physically closest to them. This helps with performance a lot! Not having a traditional server is also great for security, as the attack surface is reduced. Using Netlify or Vercel, you won't have to worry about server maintenance or security at all.
Both platforms are good choices, with similar features and good reputations. In this post, we will focus on the differences, so you can figure out which platform is better for your specific project.
Company missions & focus
When choosing a platform, it's worth considering the mission of the company to see where they might be going. The team at Vercel are the developers behind Next.js, and it shows. Their messaging and features are focused on Next.js, rather than being framework-agnostic, like Netlify. With that said, Vercel still allows deployment of projects built with any framework, so it's still worth considering if you're using something else.
Netlify is less focused on a particular framework, and as a result you'll find more mentions of different technologies on their website and blog. This is worth considering, as if you encounter any issues with another framework, it might be more likely that you find some mention of that issue online with Netlify.
Looking forward, I think it's reasonable to expect Vercel to continue improving their offering for Next.js in particular, and Netlify for other frameworks, so it may be best to align with the company that is most focused on whatever stack you are using.
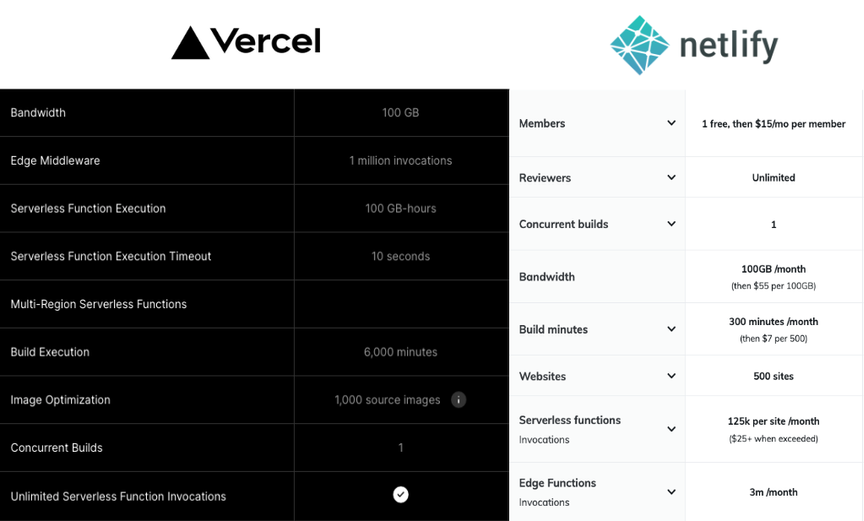
Netlify vs Vercel Free plan comparison

Since both platforms offer very generous free plans, you may be able to host your project at no cost.
A big plus for the Netlify free tier is that they don't restrict commercial use or commerce. Vercel doesn't allow commercial use or commerce on the free tier. While there's nothing technically stopping you implementing commerce on the free plan, if Vercel find out, they could decide to shut down your project for violating their terms of service, so it'd be better to upgrade to the pro plan or just go with Netlify if you are working on a commercial project.
Some of the most important things to consider about the free plans are the bandwidth, build minutes and serverless function executions included.
Vercel gives you 100GB bandwidth, 6,000 minutes build time and 100 GB-hours for serverless function execution per month on the free plan.
Netlify also gives you 100GB bandwidth, but just 300 minutes build time and 125k serverless function executions per month. Netlify also gives you 100 form submissions per month, and 1,000 active users for Netlify identity (their authentication service). This is a big plus, as Vercel offers neither of these services.
Vercel offers far more build minutes for free, however 300 build minutes per month is still a lot, so it most likely won't make a difference.
Full details on pricing can be found on Vercel's pricing page, and Netlify's pricing page.
Netlify vs Vercel Pro Plan Comparison
The pro plans for Netlify and Vercel are quite similar. Both offer up to 1TB of bandwidth, and work out at roughly $20/user/month.
Where it does get interesting, however, is the Netlify has a higher plan for $99/month/member, that also gives you unlimited form submissions, identity users, large media transformations and analytics. These add-ons are not offered by Vercel (except for analytics), more on these below.
Both platforms also offer enterprise tiers, where you can reach out to their sales team to get a custom plan if you're running a project with a lot of traffic.
Serverless functions
With the frontend taken care of, serverless functions are key for adding backend functionality to your Jamstack site. Certain things like using the Stripe API require the use of a backend, to avoid exposing sensitive API keys to the public. Serverless functions let you create backend functionality, without having to worry about server maintenance or security. They also scale automatically to meet demand.
Serverless functions work similarly on Netlify and Vercel, where you write the function in a particular folder, and the platform automatically detects them and deploys them for you, at the same time as it deploys your frontend. Both platforms actually use AWS Lambda in the background to run the functions, but they make it much easier to manage the serverless functions than it would be if you had to set up your own AWS account.
With Netlify, you can write these functions with Typescript, Javascript or Go. Vercel supports these languages too, but also supports Python and Ruby. So if you like working with either of these languages, and you expect to make use of serverless functions in your project, that may tip the scales towards you using Vercel.
Both Netlify and Vercel set the max execution time for serverless functions to 10 seconds on the free tier, which should be enough for most purposes. However, if you do have something that takes longer, Netlify offers "background functions" which can run for up to 15 minutes asynchronously. Vercel doesn't offer background functions as of writing, so this is worth noting.
Add-ons, Extensions & Integrations
This is one area where I think Netlify is a clear winner. While both platforms have extensions and integrations, Netlify offers a number of add-on services for common things that Jamstack developers need.
These add-ons allow you to receive form submissions, handle user authentication, set up server side analytics, run split testing and host large media files. Here is a brief run-down of the currently available Netlify add-ons:
Netlify Forms
Netlify Forms makes it super easy to receive form submissions on your static site. All you have to do is add a "netlify" attribute to a form on your site, and during deployment it will automatically be detected and be set up to receive submissions. These submissions can be viewed from the Netlify dashboard, or easily configured to be forwarded on to an email address, Slack channel or webhook.
Netlify Identity
Netlify Identity allows you to easily add user authentication to your static site, which can be used for things like gated content or website administration.
Netlify Analytics

Netlify Analytics gives you some basic information about who is visiting your site, without having to add any client-side JavaScript. That means no performance reduction, and no cookie notice is needed to use it! It does have quite limited features, however, so it may not be enough to replace your current analytics tool. Vercel has a similar analytics tool, which is free at the time of writing, but will be paid when it leaves beta.
Netlify Large Media
Netlify Large Media allows you to manage large files like videos and images in your Git repository. If you're not using a CMS that handles your image hosting (like Prismic or Sanity), or an image CDN (like Cloudinary) this might be a good option.
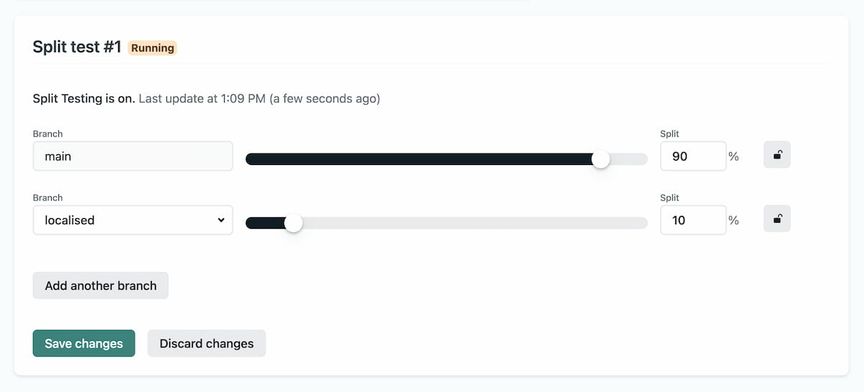
Netlify Split Testing

This is a really useful feature that lets you run A/B tests on two different branches of your project. Since it's all done on the server side, it comes with no performance penalty, unlike popular alternatives like Google Optimize, which slow the page load speed, and sometimes also cause layout shift.
Both platforms have optional features to optimize your site, for example minifying assets and optimizing images.
One thing to note if you are considering using Netlify CMS is that while it can be used with either platform, there is a big advantage to using it with Netlify. Netlify will allow you to set up Git Gateway, which means you can invite content editors to use the CMS, and they won't need a GitHub account. Many people editing the content of a website using CMS won't have a GitHub account as they are not developers, so this is a key feature.
Netlify and Vercel for Next.js projects

Next.js is an incredibly popular React framework for developing web applications and even static sites. If you're using Next.js for your project, it will make a lot of sense to consider using Vercel instead of Netlify. Since the Vercel team develops Next.js, you can be sure that Vercel will always support all Next.js features.
Netlify still does a good job hosting Next.js projects, so if there are other reasons you want to go with Netlify, I wouldn't let that dissuade you. But all else being equal, I think it makes sense to align with the company that is focused on your framework.
Other options like Cloudflare Pages & Gatsby Cloud

While Netlify and Vercel are the most popular services for deploying and hosting static sites, there are a few others worth mentioning.
Cloudflare Pages is a newer service, but being a Cloudflare service, you know you can trust it to handle whatever traffic you can throw at it. It is a bit lacking in features, but if all you need is to host your static site, and handle serverless functions, it might be just as good for you as the two market leaders. One benefit of the Cloudflare offering is that analytics are included for free. Netlify analytics costs extra, and Vercel's analytics will not be free when it leaves beta.
If you're using Gatsby, it might be worth looking into Gatsby Cloud. Since it's optimized specifically for Gatsby, the site builds are much faster than if you used another service.
Conclusion
Vercel and Netlify are both great platforms, and are quite similar in terms of features and developer experience, so I wouldn't hesitate to use either of them. With that said, I generally lean towards using Netlify for most projects, as their add-ons are really handy, and they allow commercial use on the free tier. I would mostly consider Vercel if I was working on a Next.js project, as I think the integration between the two is just that bit better.


